1. Flutter Devtools 개념 이해
1) Flutter devtools 설치
Flutter devtools 사용 사진

Flutter devtools의 기능
- Flutter 앱의 UI 레이아웃과 상태를 검사
- Flutter 앱에서 UI 버벅거림 성능 문제를 진단
- Flutter 또는 Dart 명령줄 앱의 소스 수준 디버깅
- Flutter 또는 Dart 명령줄 앱에서 메모리 문제를 디버그
- 실행 중인 Flutter 또는 Dart 명령줄 앱에 대한 일반 로그 및 진단 정보 확인
Flutter devtools 설치 (VS code)
VS Code 명령 팔레트에서 Dart: Open DevTools 명령 입력

Terminal에서 devtools 설치
flutter pub global activate devtools
DevTools application server 실행하기
flutter pub global run devtools
2) Flutter 인스펙터 사용하기
인스펙터는 Flutter 위젯 트리를 시각화하고 탐색하는 데 사용됩니다.
- 기존 레이아웃 이해
- 레이아웃 문제 진단

Flutter 인스펙터 기능

위젯 모드 선택
장치에서 검사할 위젯을 선택하려면 이 버튼을 활성화하십시오.

트리 새로 고침
현재 위젯 정보를 다시 로드합니다.

성능 오버레이
GPU 및 CPU 스레드에 대한 성능 그래프 표시를 토글합니다. 이 그래프 해석에 대한 자세한 내용은 Flutter 성능 프로파일링의 성능 오버레이 를 참조하세요 .

iOS
Android와 iOS 간에 렌더링 및 제스처 동작을 전환합니다.

디버그 페인트
테두리, 패딩, 정렬 및 스페이서를 표시하는 렌더링에 시각적 디버깅 힌트를 추가합니다.

페인트 베이스라인
각 RenderBox가 각 텍스트 기준선에서 선을 그리도록 합니다.

느린 애니메이션
애니메이션을 느리게 하여 육안 검사를 가능하게 합니다.

무지개 다시 칠하기
다시 칠할 때 레이어에 회전하는 색상을 표시합니다.

디버그 모드 배너
디버그 빌드를 실행할 때도 디버그 배너 표시를 토글합니다.
Inspecting a widget
대화형 위젯 트리를 탐색하여 주변 위젯을 보고 해당 필드 값을 볼 수 있습니다.
위젯 트리에서 개별 UI 요소를 찾으려면 도구 모음에서 위젯 모드 선택 버튼을 클릭합니다 . 이렇게 하면 기기의 앱이 "위젯 선택" 모드로 전환됩니다. 앱 UI에서 위젯을 클릭합니다. 이것은 앱 화면에서 위젯을 선택하고 위젯 트리를 해당 노드로 스크롤합니다. 위젯 모드 선택 버튼을 다시 토글하여 위젯 선택 모드를 종료합니다.
레이아웃 문제를 디버깅할 때 살펴봐야 할 핵심 필드는 size및 constraints필드입니다. 제약 조건은 트리 아래로 흐르고 크기는 다시 위로 흐릅니다.
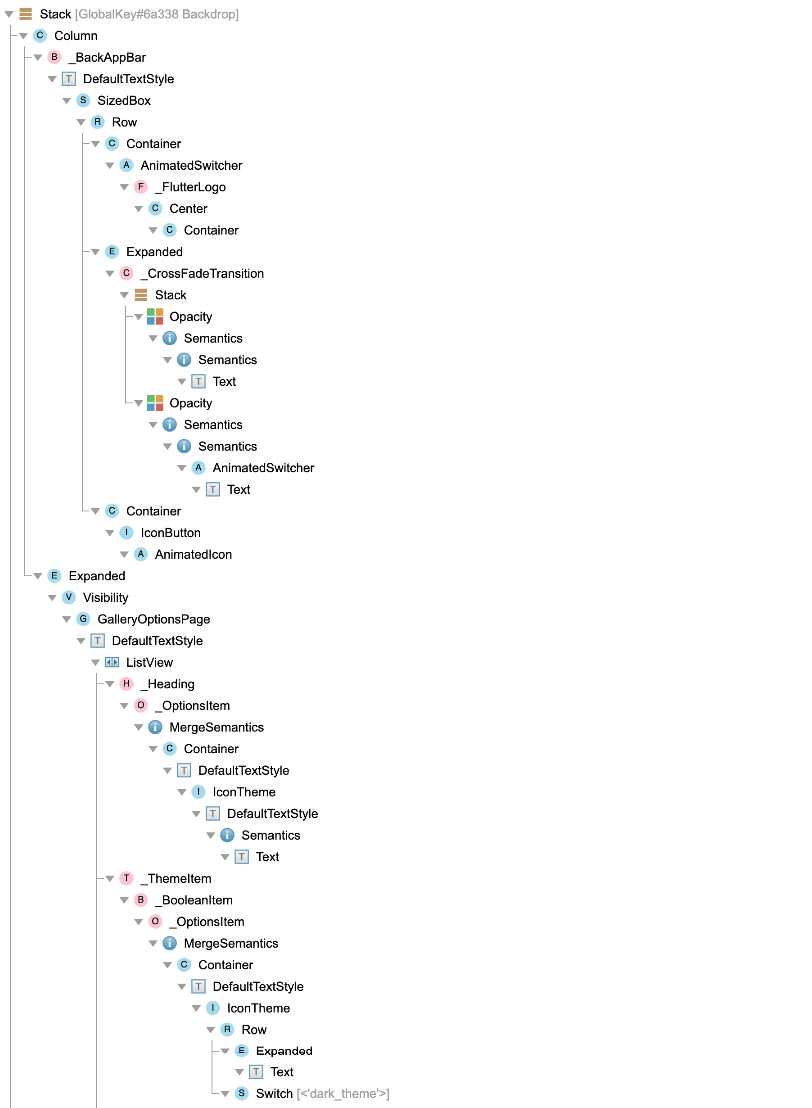
Track widget creation
Flutter 관리자가 소스 코드에서 UI가 정의된 방식과 유사한 방식으로 위젯 트리를 표시할 수 있습니다.
flutter run --track-widget-creation
--track-widget-creation 을 사용할 경우 다음과 같이 보기 편하게 구성됩니다.

--track-widget-creation 을 사용하지 않을 경우 위젯 트리의 깊이가 깊어져 보기 불편합니다.

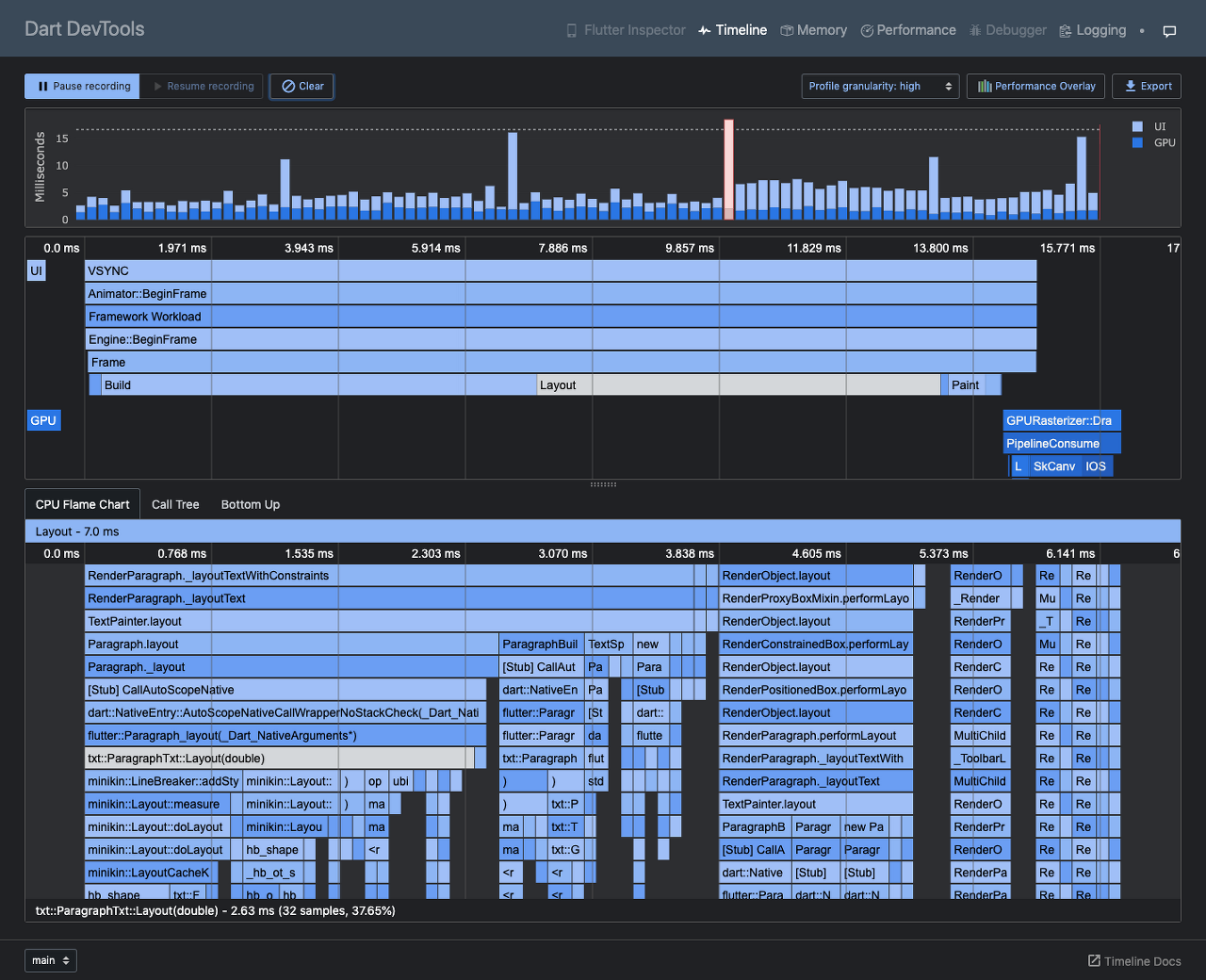
3) Timeline view
기능
- 프레임 렌더링 차트
- 프레임 이벤트 차트
- CPU 프로파일러
프레임 렌더링 차트

프레임 이벤트 차트
프레임 이벤트 차트는 단일 프레임에 대한 이벤트 추적을 보여줍니다. 최상위 이벤트는 그 아래에 이벤트를 생성하는 식입니다. UI 및 GPU 이벤트는 별도의 이벤트 흐름이지만 공통 타임라인을 공유합니다(프레임 차트 상단에 표시됨). 이 타임라인은 주어진 프레임에만 적용됩니다. 모든 프레임이 공유하는 시계는 반영하지 않습니다.

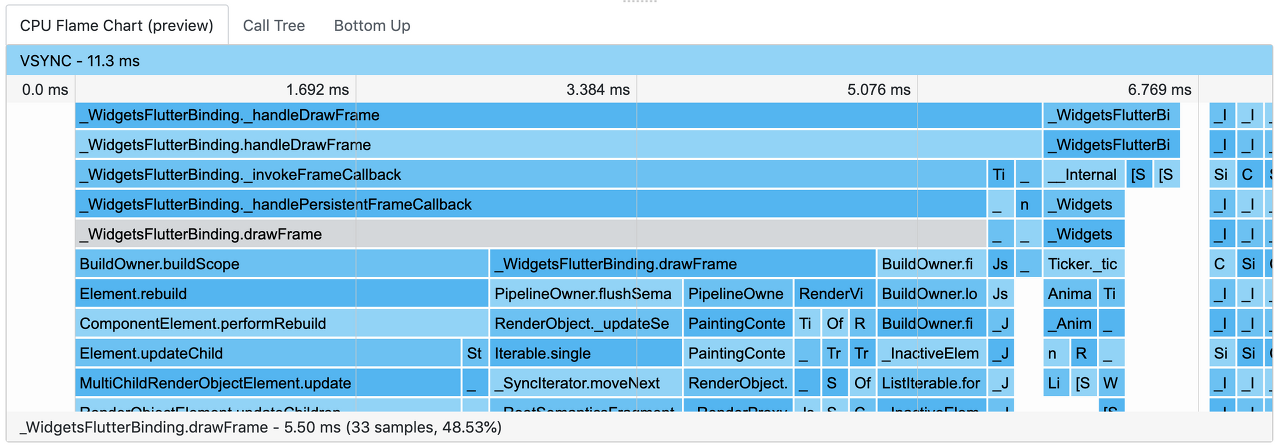
CPU profiler
프로파일러의 이 탭에는 선택한 프레임 이벤트(예: 다음 예의 레이아웃)에 대한 CPU 샘플이 표시됩니다. 이 차트는 맨 위의 스택 프레임이 아래의 스택 프레임을 호출하는 하향식 스택 추적으로 보아야 합니다. 각 스택 프레임의 너비는 CPU를 사용한 시간을 나타냅니다. CPU 시간을 많이 소비하는 스택 프레임은 가능한 성능 향상을 찾기에 좋은 위치일 수 있습니다.

call tree top-down
call tree view는 CPU profile에 대한 메서드 trace를 보여줍니다. 이 테이블은 profile을 top-down 으로 표현한 것입니다. 즉, callees 를 표시하도록 메서드를 확장할 수 있습니다 .

Total Time
메서드가 자체 코드와 호출 수신자에 대한 코드를 실행하는 데 소요한 시간입니다.
Self Time
메서드가 자체 코드만 실행하는 데 소요된 시간입니다.
Method
호출된 메서드의 이름입니다.
Source
메서드 호출 사이트의 파일 경로입니다.
call tree bottom-up

bottom up view는 CPU profile에 대한 메서드 추적을 보여주지만 이름에서 알 수 있듯이 profile의 bottom-up 표현입니다. 즉, 테이블의 각 최상위 메서드는 실제로 주어진 CPU 샘플에 대한 호출 스택의 마지막 메서드입니다(즉, 샘플의 리프 노드).
이 표에서 메서드를 확장하여 호출자 를 표시할 수 있습니다 .
Total Time
메서드가 자체 코드와 호출 수신자에 대한 코드를 실행하는 데 소요한 시간입니다.
Self Time
상향식 트리의 최상위 메서드(profile의 리프 스택 프레임)의 경우 메서드가 자체 코드만 실행하는 데 소요된 시간입니다. 하위 노드(CPU profile의 callees)의 경우 호출자가 호출할 때 호출 수신자의 자체 시간입니다. 다음 예에서 호출자의 자체 시간은 호출자 Element.updateSlotForChild.visit( )가 호출 [Stub] OneArgCheckInLineCache할 때 수신자의 자체 시간과 같습니다.
Method
호출된 메서드의 이름입니다.
Source
메서드 호출 사이트의 파일 경로입니다.
4) Memory view
클래스 생성자를 사용하여 생성된 할당된 Dart 개체(예: new MyClass()또는 사용 MyClass())는 힙이라고 하는 메모리 부분에 있습니다.
DevTools 메모리 창을 사용하면 특정 순간에 Isolate가 메모리를 어떻게 사용하는지 확인할 수 있습니다. (Isolate는 모든 Dart 코드가 실행되는 곳. 단일 스레드가 이벤트 루프를 실행하고 있다. ) 이 창은 Snapshot및 reset을 사용하여 accumulator count를 표시할 수 있습니다. 어플리케이션에서 memory leak이 의심되거나 memory allocation과 관련된 다른 버그가 있는 것으로 의심되는 경우 accumulator를 사용하여 메모리 할당 속도를 연구할 수 있습니다.
Memory profiling은 네 부분으로 구성되며 각 부분은 세분화됩니다.
- Memory overview chart
- Event timeline
- Snapshot classes
- Class instances
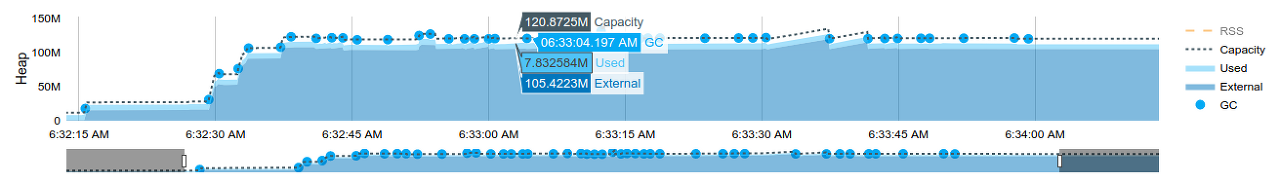
Memory anatomy

시계열 그래프를 사용하여 연속적인 시간 간격에서 Flutter 메모리의 상태를 시각화합니다. 차트의 각 데이터 포인트는 usage, capacity, external, garbage collection 및 resident set size와 같은 힙의 측정된 양(y축)과 timestamp(x축)에 해당합니다.
Legend
메모리와 관련하여 수집된 모든 측정값입니다. 범례 이름을 클릭하면 해당 데이터가 숨겨지거나 표시됩니다.
Range selector
수집된 모든 메모리 데이터(시계열). 선택기에서 가장 왼쪽 또는 첫 번째 시간/데이터(메모리 정보)는 어플리케이션이 시작된 때입니다. 가장 오른쪽 또는 마지막 시간/데이터는 어플리케이션이 중지될 때까지 수신(라이브)되는 연속 메모리 정보입니다.
Range selector view
이 시계열 범위(비회색 영역)에 대해 수집된 데이터의 상세 보기입니다.
X-axis timestamp
수집된 메모리 정보(capacity, used, external, RSS(resident set size), GC(garbage collection))의 시간.
Hover information of collected data
특정 시간(x축)에 상세하게 수집된 메모리 데이터.
Garbage collection occurred
Compaction of the heap 이 발생했습니다.
Event timeline
사용자 작업이 발생한 경우(예: 스냅샷 또는 재설정 버튼 클릭).
Snapshot
현재 활성 메모리 개체의 테이블을 표시합니다( 스냅샷 클래스 참조 ).
Reset accumulator
스냅샷 클래스 테이블의 누적기 열에서 값을 0으로 재설정합니다.
Filtering classes
보류 중
Snapshot classes
Snapshot 버튼(오른쪽 상단 영역)을 클릭하면 현재 메모리 개체의 테이블이 표시됩니다. 메모리 개체는 클래스 이름, 크기, 할당된 인스턴스 등으로 정렬할 수 있습니다.
Accumulator counts since reset
재설정 버튼(오른쪽 상단 영역)을 클릭하면 누적된 인스턴스 수가 재설정됩니다. 재설정 후 스냅샷을 클릭하면 마지막 재설정 이후 할당된 새 인스턴스 수가 표시됩니다. 이것은 메모리 누수를 찾는 데 유용합니다.
Class instances
스냅샷 클래스 테이블에서 클래스를 클릭하면 해당 클래스의 활성 인스턴스 수가 표시됩니다.
Inspecting contents of an instance
보류 중
Total active objects and classes in the heap
힙에 할당된 총 클래스 및 힙의 총 개체(인스턴스)입니다.
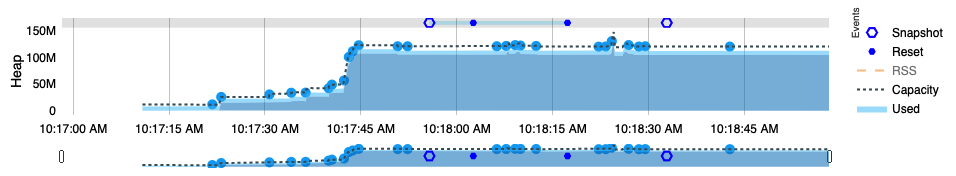
Memory overview chart

이 차트는 다양한 시점의 힙 상태를 시각화하는 데 도움이 되는 시계열 그래프입니다.
차트의 x축은 이벤트(시계열)의 타임라인입니다. 즉, 500ms마다 메모리의 폴링된 상태를 보여줍니다. 이것은 응용 프로그램이 실행될 때 메모리 상태에 대한 실시간 표시를 제공하는 데 도움이 됩니다. y축에 표시된 수량은 다음과 같습니다(위에서 아래로).
Capacity
힙의 현재 용량입니다.
GC
GC(가비지 컬렉션)가 발생했습니다. Dart가 가비지 수집을 수행하는 방법에 대한 자세한 내용은 Don't Fear Garbage Collector 를 참조하십시오 .
Used
힙의 개체(Dart 개체)입니다.
External
Dart 힙에 없지만 여전히 전체 메모리 사용 공간의 일부인 메모리입니다. external memory의 object는 native object입니다(예: 파일에서 읽은 메모리 또는 디코딩된 이미지). native object는 Dart embedder를 사용하여 native OS(Android, Linux, Windows, iOS 등)에서 Dart VM에 노출됩니다. embedder는 종료자가 있는 Dart 래퍼를 생성하여 Dart 코드가 이러한 기본 리소스와 통신할 수 있도록 합니다. Flutter에는 Android 및 iOS용 임베더가 있습니다.
Dart on the Server 또는 Custom Flutter Engine Embedders를 참고

Event timeline

이 차트는 메모리 차트 타임라인과 관련된 DevTools 이벤트(예: snapshot 및 reset 버튼 클릭)를 표시합니다. 이벤트 타임라인의 마커 위로 마우스를 가져가면 이벤트가 발생한 시간이 표시됩니다. 이렇게 하면 타임라인(x축)에서 메모리 누수가 발생한 시기를 식별하는 데 도움이 됩니다.

snapshot 버튼을 클릭하면 모든 active class 및 해당 인스턴스와 관련된 힙의 현재 status가 표시됩니다. 이때 reset 버튼을 누르면 0으로 모든 클래스의 accumulator가 0으로 reset됩니다. reset은 파란색 수평 막대를 사용하여 이전 snapshot에 일시적으로 연결됩니다. reset 버튼을 다시 클릭하면 마지막 reset 이후 accumulator가 재설정되고 최근 reset이 이전 reset에 일시적으로 연결됩니다.
Snapshot classes

이 창에는 힙에 할당된 클래스, total instances, total bytes allocated 및 마지막 reset 이후 accumulator of allocations가 표시됩니다.
Size
힙의 현재 개체가 사용하는 총 메모리 양입니다.
Count
힙에 있는 현재 개체의 총 수입니다.
Accumulator
마지막 재설정 이후 힙에 있는 총 개체 수입니다.
Class
이 클래스에 할당된 개체의 집계입니다. 클래스 이름을 클릭하면 클래스 인스턴스 목록이 표시됩니다.
'개발 > Flutter' 카테고리의 다른 글
| Flutter Firestore 구조 (1) | 2021.12.31 |
|---|---|
| Flutter + Firebase 채팅 기능 시연 (0) | 2021.12.29 |
| Flutter :: SharedPreference (1) | 2021.12.24 |
| Flutter & Firebase :: QuerySnapshot vs DocumentSnapshot (0) | 2021.12.24 |
| Flutter 2.8 발표 (0) | 2021.12.23 |