Tistory 스킨편집 :: 유명 스킨인 hELLO 스킨 편집하기 (사이드바 안보이는 문제 해결하기, 게시글 그리드 형태로 표시하기)

배경
티스토리 유명 오픈소스 스킨인 hELLO 스킨을 사용하다가 보완해야할 점이 여러 개가 보여서, 스킨 편집 - html 편집을 통해 내 입맛에 맞게 수정하고자 했음.
스크린별로 보이는 화면을 아래 요구사항에 맞춰 사용자 경험을 더 좋게 만들기 위해 html, css를 편집하게 된 과정을 요약하여 공유하려고 한다.
요구사항
1. 웹 화면이 1400px 이하 일때, 사이드바를 가리고 1400px보다 커지면 사이드바를 표시함.
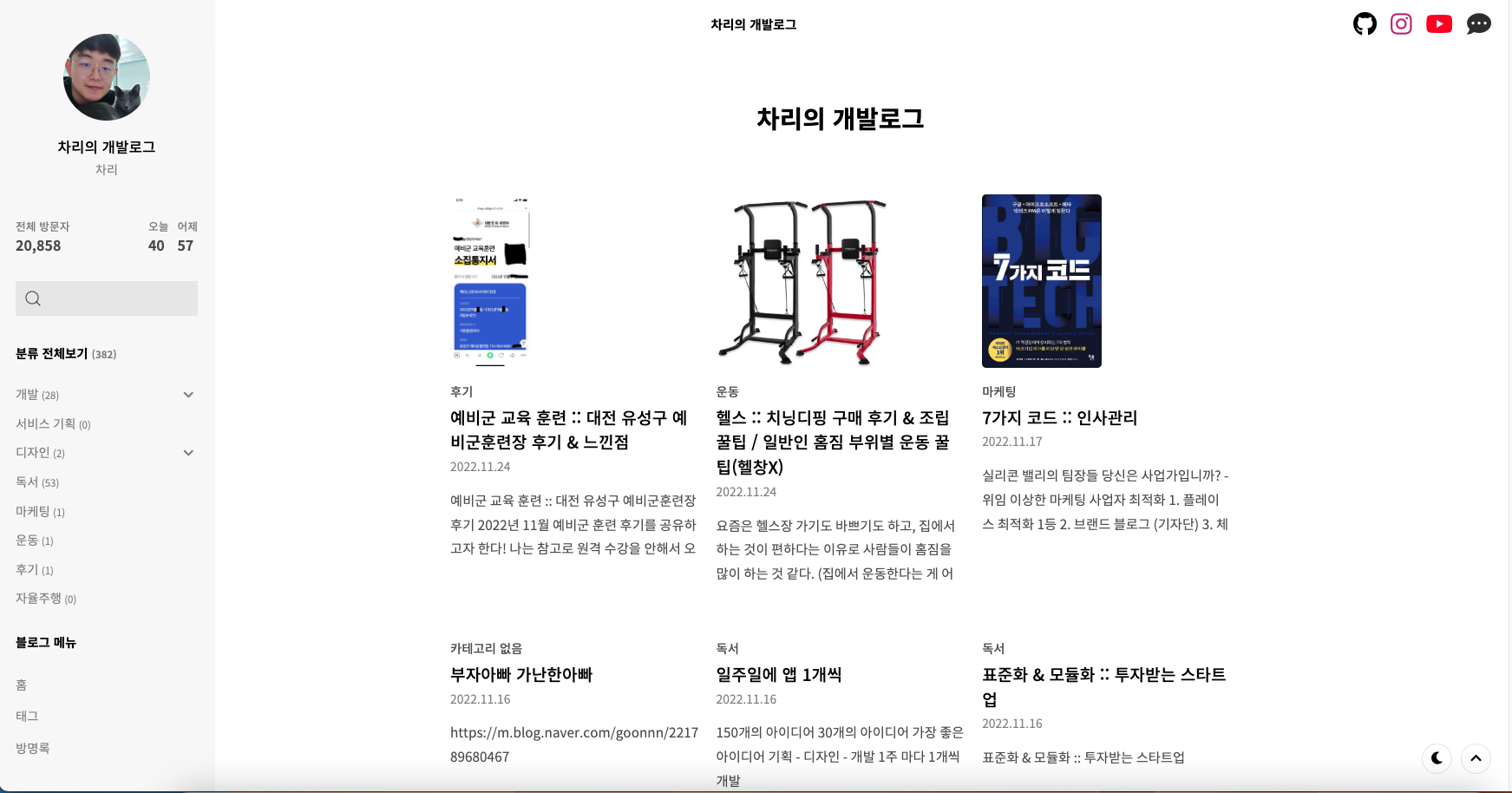
2. 한 화면에 더 많은 게시글을 표시하게 하기 위해 한 줄에 3개의 게시글이 표시되도록함.
3. 상단 네비게이션 우측에 Github, Youtube, Instagram, Kmong 등 외부 사이트 아이콘을 추가하고 링크를 걸어놓는다.
해결
1. 웹 화면이 1400px 이하 일때, 사이드바를 가리고 1400px보다 커지면 사이드바를 표시함.
개발자 도구 열기 단축키는 아래와 같습니다.
Mac : Option + Command + i
Windows : F12개발자 도구를 열어, 사이드바가 닫혔을 때와, 사이드바가 열렸을 때를 비교해보니, 아래와 같았다. (스킨 편집에서 110번째 줄에 해당 요소가 있다.)
<aside id="__sidebar" class=""> // 사이드바가 닫혔을 때
<aside id="__sidebar" class="opened"> // 사이드바가 열렸을 때html 상단의 script 태그에 아래의 코드를 추가하여, 스크린 사이즈가 변경될 때마다(window.onresize) 가로 사이즈를 검사해서 1400px보다 크면 사이드바를 표시하고(opened) 1400px 이하면 사이드바를 (remove) 안보이게 하였다.
<script>
// html이 로드 되면 실행됨
document.addEventListener("DOMContentLoaded", function(event) {
// 사이드바 element를 변수에 저장함
var element = document.querySelector('#__sidebar');
// 스크린 사이즈가 변경되면 실행되는 함수
function resize() {
// 스크린 가로 사이즈가 1400px 보다 크면 사이드바를 표시함 (opened)
if (window.innerWidth > 1400) {
element.classList.add('opened');
// 스크린 가로 사이즈가 1400px 이하이면 사이드바를 안보이게함
} else {
element.classList.remove('opened');
}
}
// debounce : n초마다 검사해서 resize 함수를 실행할 경우 delay값을 설정함
function debounce(func, delay = 0) {
let timer = null;
return function() {
const context = this;
const args = arguments;
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(() => func.apply(context, arguments), delay);
};
}
resize();
// window.onresize = debounce(resize);
// 스크린 사이즈가 변경되면 resize() 가 실행되도록 함수를 등록함
window.onresize = resize;
});
</script>
2. 한 화면에 더 많은 게시글을 표시하게 하기 위해 한 줄에 3개의 게시글이 표시되도록함.

스킨 편집 - html 편집의 826번째 줄의, <section> element의 data-mode 속성을 "grid"로 변경하여, 한 줄에 3개의 게시글이 표시되게 한다. (종류는 default, grid 등 여러 개가 있으니 자신의 블로그 컨셉에 맞는 방식을 사용하는 것이 좋을 것 같다)
<s_list>
<!-- <section class="list" data-mode="" data-image-mode=""> -->
<section class="list" data-mode="grid" data-image-mode="">
...
</s_list>
grid안의 각 게시글에 대해서, 사진이나 글씨 높이, 폰트 등 설정은 html과 css를 수정해서 자신의 블로그에 맞게 수정할 수 있다.
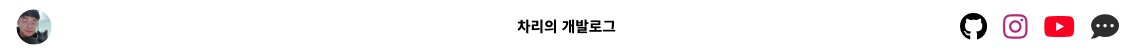
3. 상단 네비게이션 우측에 Github, Youtube, Instagram, Kmong 등 외부 사이트 아이콘을 추가하고 링크를 걸어놓는다.
상단 우측에 공간이 비어서, Github, Youtube, Instagram, Kmong 외부 링크를 넣고자 하였다.

<nav class="uk-navbar-container uk-navbar-transparent sticky" id="__nav" uk-navbar="">
// 좌측 프로필 이미지
<div class="left uk-navbar-left"><img class="profile lazyload" data-src="https://tistory1.daumcdn.net/tistory/3701876/attach/6ffb1d2275e243b9b79b6dba8762406c" data-sizes="auto" alt="상상하는 냥이" width="40" height="40" uk-toggle="target: #__sidebar; cls: opened"></div>
// 타이틀 표시(처리의 개발 블로그)
<div class="center uk-navbar-center">
<h1 class="title">상냥한 IT 블로그</h1>
</div>
// 우측 아이콘, 링크 (Github, Instagram, Youtube, Kmong)
<div class="right uk-navbar-right">
<a href="https://github.com/CheolheeLee0"><i class="fab fa-github" style="font-size:28px; color:#000000; margin-right:16px;"></i></a>
<a href="https://www.instagram.com/wks0968/"><i class="fab fa-instagram" style="font-size:28px; color:#C13584; margin-right:16px;"></i></a>
<a href="https://www.youtube.com/@catveloper/shorts"><i class="fab fa-youtube" style="font-size:28px; color:#FF0000; margin-right:16px;"></i></a>
<a href="https://kmong.com/gig/404740"><i class="fas fa-comment-dots" style="font-size:28px; color:#333333; margin-right:0px;"></i></a>
</div>
</nav><a href=""> 태그로 링크를 걸었으며, <i> 태그의 class 속성에 아이콘 종류를 지정했다. style 속성에 아이콘 크기(font-size)와 색깔(hex)을 지정했다.
아이콘은 아래 링크에서 골라서 적용할 수 있다. (종류가 진짜 많다!)
https://www.w3schools.com/icons/fontawesome5_icons_brands.asp
Font Awesome 5 Brand Icons
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
느낀점
블로그 스킨을 html과 css를 수정해서 내 입맛에 맞게 수정한다는 점이 재미있었다. 예전에 공군에서 웹 개발 및 유지보수하면서 근무할 때 html, css, javascript를 공부했던 경험이 도움이 많이 되었던 것 같다. html, css, javascript를 공부해서 적용하면 내가 원하는 블로그를 커스텀화할 수 있는 부분이 좋은 것 같다.